HOME > イラストレーターについて > Illustratorで写真を油絵風にする方法

Illustratorで写真を油絵風にする方法
2016年07月08日
ハクロマーク原稿担当の小林です。
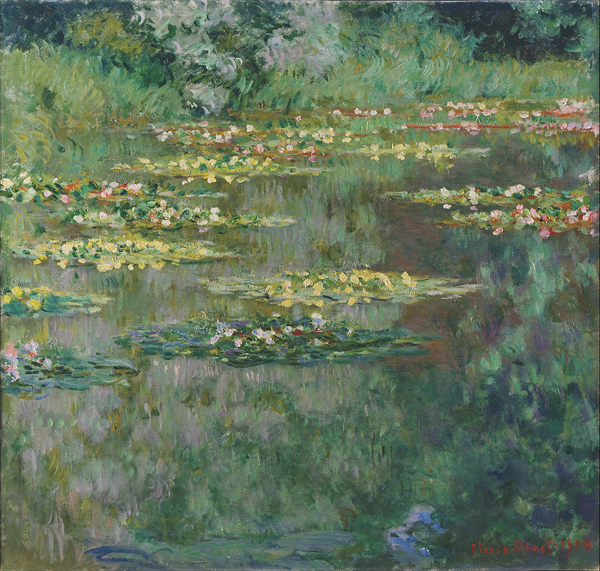
モネとルノワールといえば印象派を代表するフランスの画家です。


光を巧みに操った油絵のタッチが柔らかくも洗練とされていて、綺麗で・・・とにかく美しい名画ですよね!
一度でいいからこんな綺麗な油絵を描いてみたいと思いますが、技術もないし、時間も根気もかなり必要です・・・。
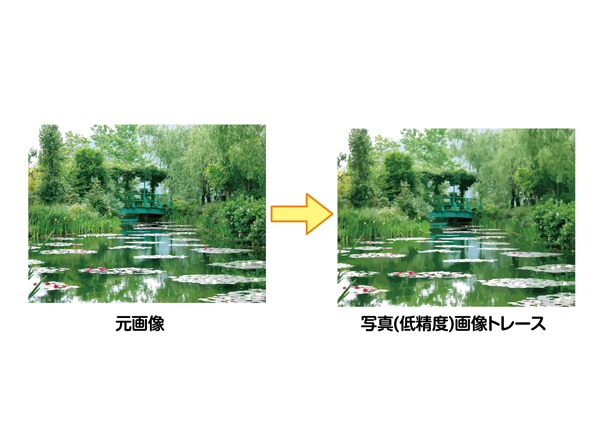
ですが、今回ご紹介するllustratorの「画像トレース」機能は、写真を油絵風なイラストにすることがいとも簡単にできちゃう機能なんです!
写真を油絵風にする手順
手順は以下の通りです。
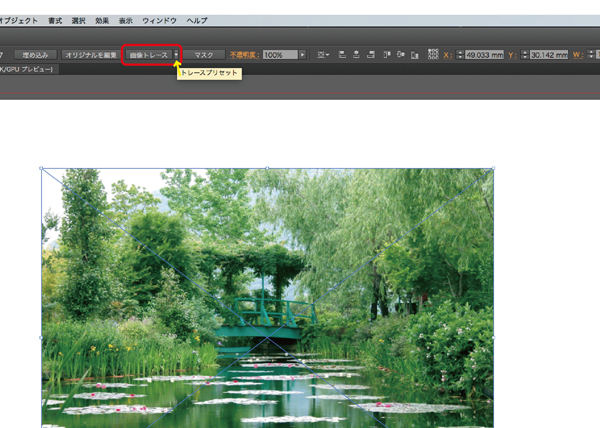
1.トレースしたい写真をIllustratorのアートボード上に配置

2.コントロールパネルより「画像トレース」の右側にある下三角▽の印をクリック

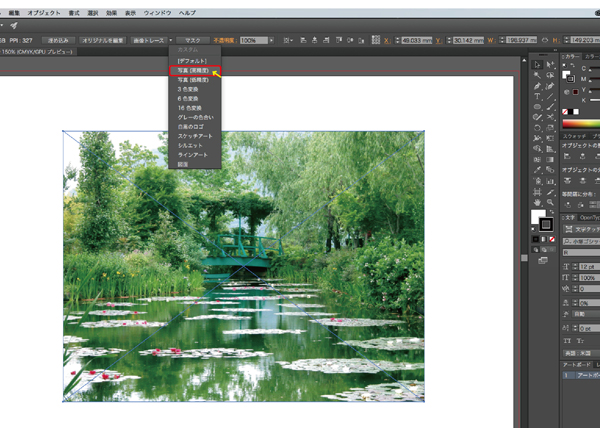
3.写真(高精度 or 低精度)を選択

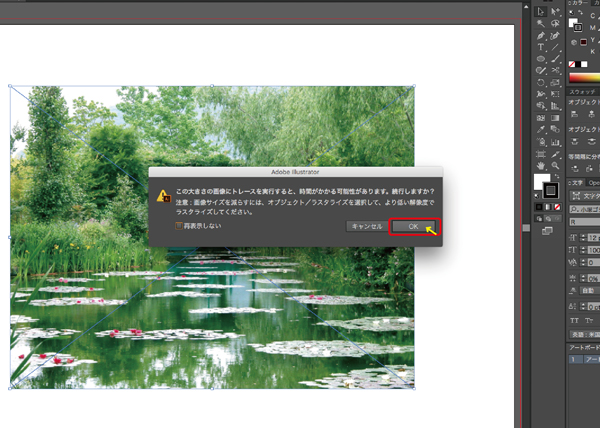
画像の容量の大きさによって注意書きが出てきますが、しっかりと途中までの作業を保存していることを確認してOKを押すと・・・



Illustratorが勝手に色々と計算して・・・


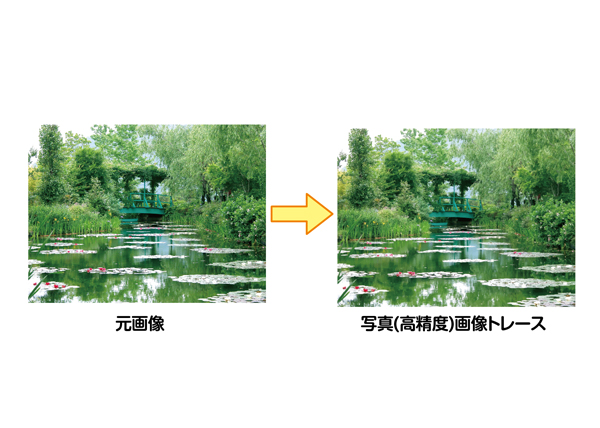
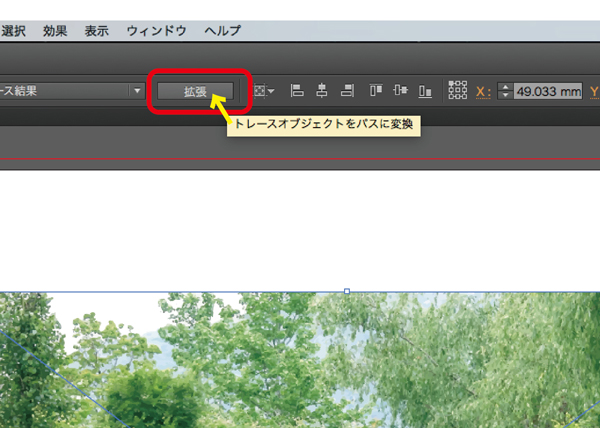
ご覧のように綺麗に画像をトレース(パスのある形)にしてくれます!
※画像トレースができたら拡張をクリックしてください。

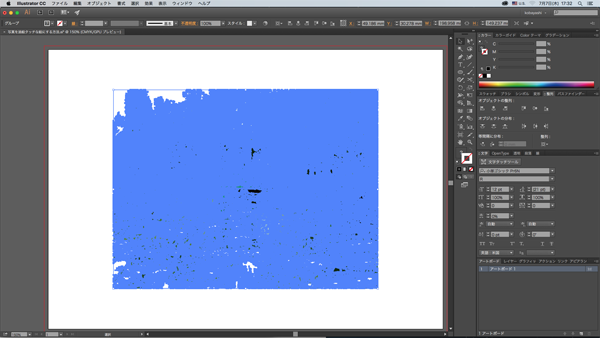
ただ、このように解像度の高い画像を画像トレースすると、たくさんのパスができて非常に重たいデータとなってしまいます。

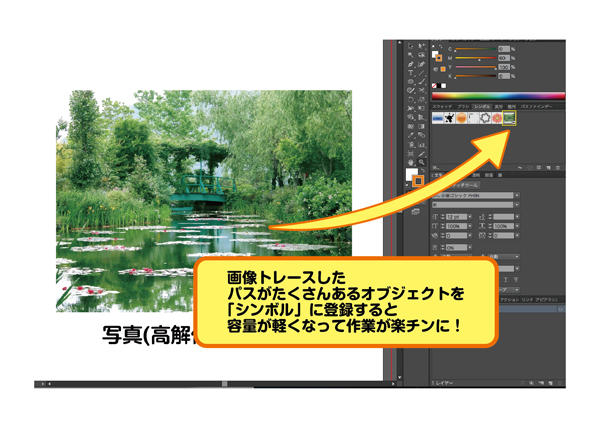
そこで登場するのが前回ブログ(7/5更新)でご紹介しました「シンボル」という機能。
シンボルに、このパスいっぱいのデータを持っていくと容量が軽くなり、作業が楽になりますので、是非とも使ってみてください!

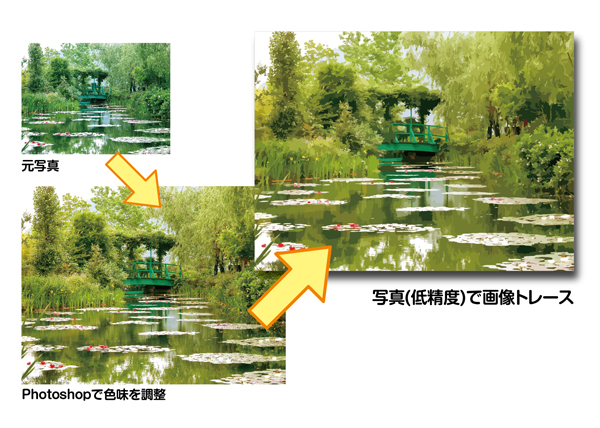
また、今回の画像の場合、色味をもう少し黄色にしてみた方が、よりモネやルノワールの画風に近づけると思いましたので、Photoshopで元の画像の色味を調整してから写真(低精度)で画像トレースすると、このように雰囲気のあるイラストが出来上がります!

実際に画家の方が描くものと比べるともちろん見劣りはしてしまいますが、簡単にできる面白い機能だと思いますので、是非とも試してみてください!
以上、オーダーのれんドットコムの小林でした。

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| イラストレーターについて
| コメント
|
 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式