HOME > イラストレーターについて > もっとデザインに奥行きを!3Dな文字の作り方〜初級編〜
今日も姫路は雨模様でした。
もっとデザインに奥行きを!3Dな文字の作り方〜初級編〜
2016年10月01日
皆様、こんにちは。オーダーのれんドットコムの小林です。最近は台風の影響なのか、急に雨が降り出すことが多くとても暗い気持ちになりますね。
そんな憂鬱な天気が続いている今日この頃ですが、そんな日は映画などが楽しいレジャーではないかと思います!
姫路には昨年、「テラッソ」という複合商業施設ができました。
そこには4Dと呼ばれる最新の機能を備えた映画館が入っています。
画面から、映画の風景が飛び出して見える3Dを超えて、匂いや風など
情景を「体験できる」映画館のようで・・・!
実は、まだ、私は4Dの映画を体験したことがないのですが
最近「君の名は。」という映画が社会現象と呼ばれるほど流行っているようですし、
1度はテラッソの映画館に足を運びたいと思っています!


そんな今回は、イラストレーターで簡単に作れる3D(立体文字)の作成方法をご紹介したいと思います!
さすがに4Dをイラストレーターで作るのは難しいのですが(^^;)
こちらも簡単で使ってみるととても楽しい機能ですので試してみてください!
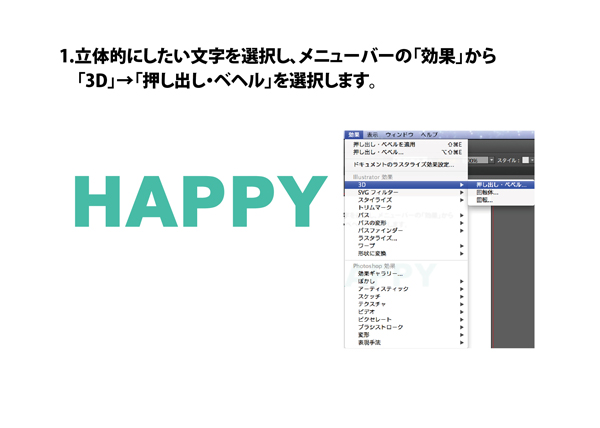
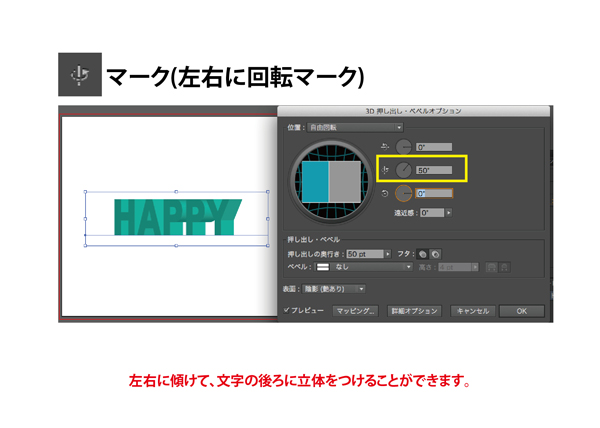
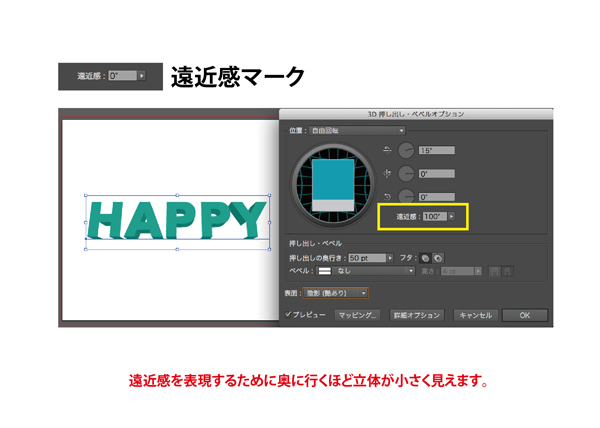
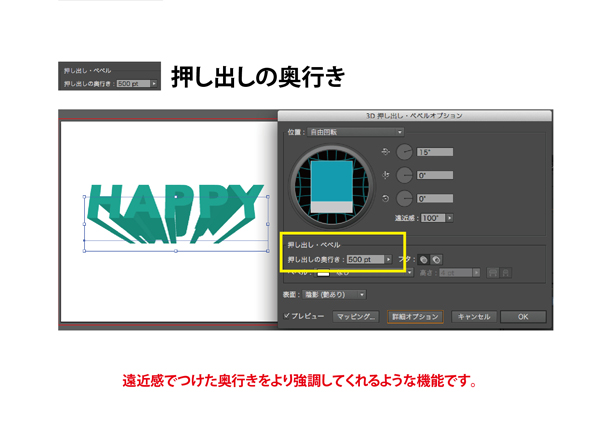
まず、文字を選択し、メニューバーの「効果」から「3D」→「押し出し・ベヘル」を選択します。


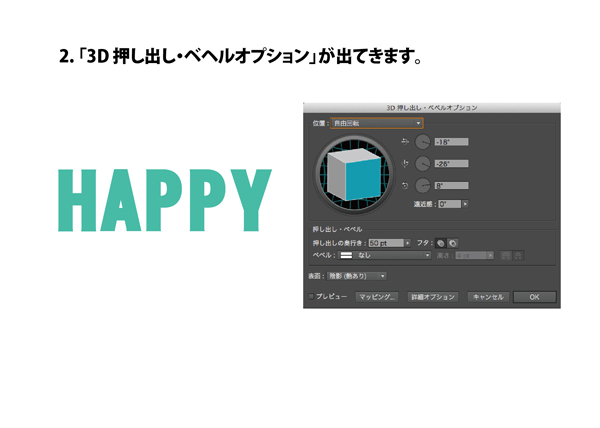
次は、感覚で数値を入れていくだけ!
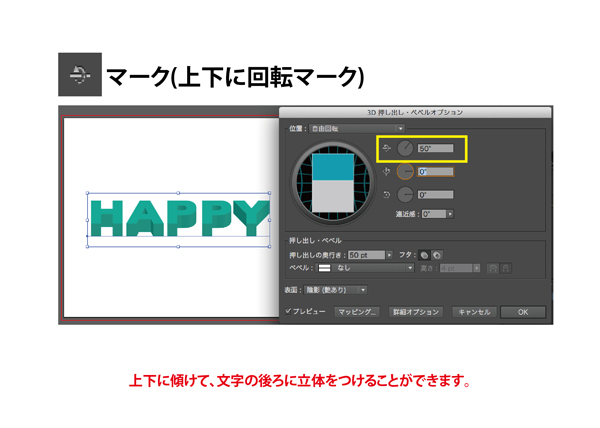
(以下、どの機能がどのような形に文字を変形してくれるのか図で説明します)




文字を立体的にするだけでなく、遠近感もつけることができて、文字に勢いがついたと思いませんか?
実はこの3D機能
同じ立体でも質感を変えたりすることもできる機能ですので
いろいろな方法を今後もシリーズ化してご紹介できればと思っております!
もっと、面白い立体の作成方法をご紹介していきますので
これからも宜しくお願い致します!
以上、オーダーのれんドットコムの小林でした。
Follow @hakuro_mark


お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| イラストレーターについて
| コメント
|
 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式